主题
前端常见问题答疑
前端框架问题答疑
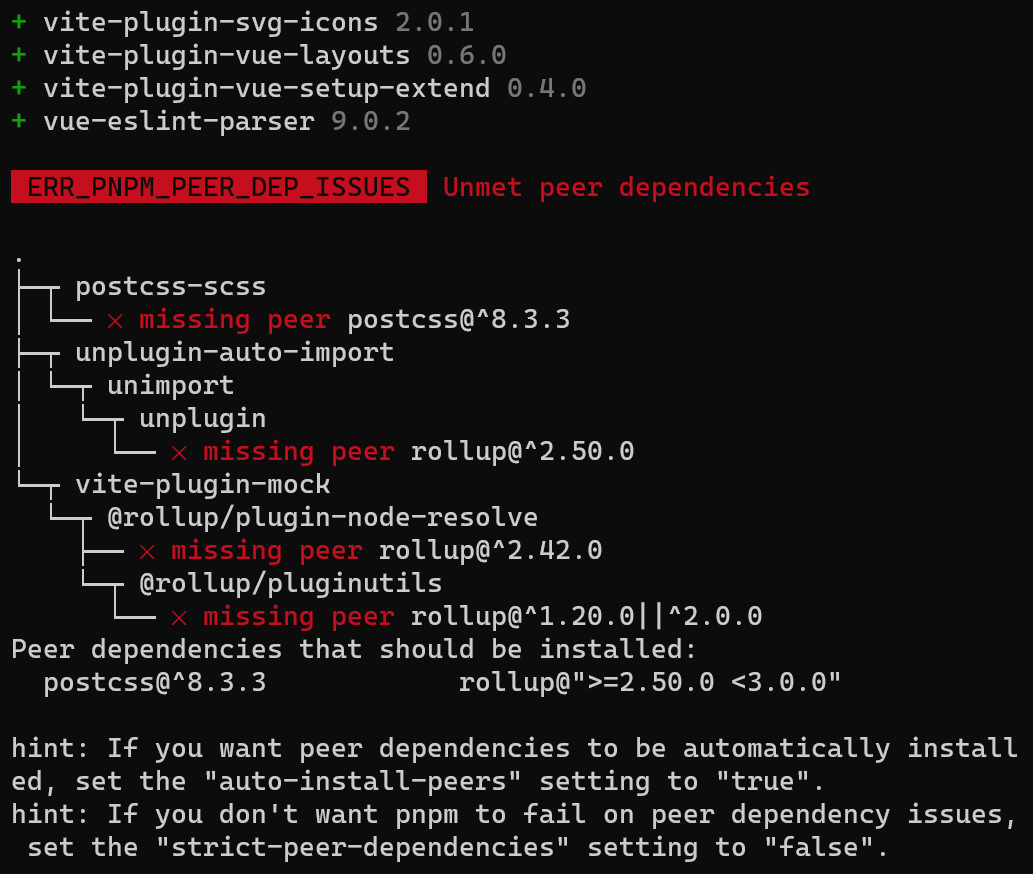
1.安装依赖时有警告

这是一个可以无视的警告,因为依赖已经安装成功了。
如果对这个问题感兴趣,可以浏览下这个 issue ,里面有给出一个忽略警告的方案,就是在 package.json 中添加:
json
{
"pnpm": {
"peerDependencyRules": {
"ignoreMissing": [
"postcss",
"rollup"
]
}
}
}这样你下次再安装依赖的时候,就不会出现该警告了。
2.为什么本地开发环境首次载入很慢
主要是 Vite 的原因,具体可以阅读这篇文章了解《为什么有人说 vite 快,有人却说 vite 慢?》。
3.项目 URL 里的 # 号能不能去掉
这是因为路由默认使用的是 Hash 模式,你可以在 /src/router/index.ts 修改为 HTML5 模式,但需要注意,开启 HTML5 模式,服务器也需要做相应的配置调整,详细可阅读《Vue-router 不同的历史模式》。
4.页面切换后显示空白
因为路由切换有使用到 <transition> 动画,而 <transition> 组件无法处理多个根节点的组件,所以请检查路由对应所有的页面文件的根节点是否均为单个。
错误示例:
提示
template 下面的根注释节点也算一个节点
vue
<template>
<!-- 需要注意,注释也会被视为一个节点 -->
<h1>text h1</h1>
<h2>text h2</h2>
</template>
<template>
没有节点也是不行的
</template>正确示例:
vue
<template>
<div>
<h1>text h1</h1>
<h2>text h2</h2>
</div>
</template>
<template>
<div>
这样就没问题啦
<div>
</template>相关 Issue 说明。
5.vscode 打开后vue文件全部飘红或者vue文件无法识别
vue2是用的vscode插件是Vetur,Vue3使用的插件是Vue-Official,如果你的项目是Vue3,请确保你安装了Vue-Official插件。
提示
请一定要删除Vetur插件,否则会导致Vue3项目无法正常识别。
6.构建报错,提示内存溢出
构建时失败并在错误信息里提示 Reached heap limit Allocation failed - JavaScript heap out of memory 。
你可以执行 pnpm add cross-env -D 安装 cross-env 依赖,并在 package.json 里修改构建脚本指令:
json
{
"scripts": {
"build": "cross-env NODE_OPTIONS=--max-old-space-size=8192 vue-tsc --noEmit && vite build"
}
}其中 8192 表示内存空间大小。
OpenAPI 问题答疑
1.解决精度丢失导致类型错误。
常见于后端定义的id字段为 int64 时导致的精度丢失。为了解决这个问题,后端一般会把接口中的实际值转成 string 返回,但文档中定义的类型依旧是 int64,所以生成的请求文件中会将 int64 映射成 number ,而实际值是 string,造成TS类型错误。
js
// openapi.config.ts
export default {
hooks: {
customType(schema, namespace, defaultFn) {
if (schema?.type === 'integer' && schema?.format === 'int64') {
// 可通过将此处的 `number` 替换为 `string` 解决TS类型错误问题
return 'number'
}
return defaultFn(schema, namespace)
},
},
}TypeScript 问题答疑
1.不会 TypeScript 怎么办
不管个人还是团队、产品或者项目,从长远考虑我们都建议你学习 TypeScript,因为它是未来的趋势,而且大部分框架、库、插件都是用 TypeScript 开发的,足以证明它是构建一款成熟稳健产品的基石。
但考虑到实际情况,会各种客观原因存在,如果必须要用传统 JavaScript 进行开发,你可以在 tsconfig.json 里将 allowJs 设置为 true 即可,框架原有的 TypeScript 代码不会受到影响,并且你也可以在项目中使用 JavaScript 编写代码。